|
Template Denim Ala Blog Chocolettha
8/19/11 • 19.8.11 • 6 Commenter [s]
Dashboard >>Design >>Edit HTML
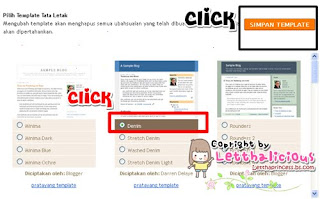
Click "Download Full Tempelate" atau copy semua HTML yang ada di Edit Template Html ke Notpad untuk berjaga - jaga agar blog tidak rusak. Kalau sudah, scroll page HTML mu kebawah, kamu klik seperti gambar ini: Itu kan, click tau. Kalau sudah, keluar 1 page lagi, kamu click menurut gambar ini: Udah click itu, kamu lihat blog kamu (view blog) nanti nampak berantakan kan? Namanya juga baru ganti tempelate. So, akan nampak seperti ini: Lihat yang berkotak merah di header itu? Kita mau transparentkan benda biru itu. Caranya: Pergi ke Dashboard >>Design >>Edit HTML cari kode ni: /* Variable definitions Sudah ketemu? dibawah kode /* Variable definitions itu kan ada kode ini: <Variable name="headerBgColor" description="Page Header Background Color" DELETE semuanya dan gantikan dengan ini: <Variable name="headerBgColor" description="Page Header Background Color" Selesai? SAVE Tempelate. Nanti benda biru itu lenyap seperti ini: Sebenarnya ada cara yang lain, yaitu pergi ke halaman Tempelate Designer lalu jadikan transparent semua bagian headernya, tapi mending pakai cara ini, nggak ribet tinggal gonta ganti kode aja. Sekarang, time to berikan Background. Jangan pergi ke Tempelate Designer karena nggak bisa lewat situ. Ini kan tempelate Classic ! Jadi, ikot cara ini:
Dashboard >>Design >>Edit HTML
cari kode body { paste kode ini dibawahnya: background-image:url(URL BACKGROUND); margin: 0; padding: 0px; font: x-small Sans Serif, Arial; text-align: center; color: $textColor; font-size/* */:/**/small; font-size: /**/small; }Yang URL BACKGROUND itu diganti pakai URL Background anda sendiri, karena Urfi baik hati, silakan ambil salah satu Background ini:        Dah ambil? hahaha jadi Copycat dulu. Ambil 1 aja :P Kalau sudah kamu ganti backgeound nya, dia akan seperti ini: Bagus kan? Sekarang berbackground. Nah, ini time untuk RAPATKAN HEADER DENGAN BODY BLOG. Anda butuh header yang oke, jangan header yang biasa, nanti jelek. Kamu bisa liat cara membuat Rounded Corner Header DISINI. Cara membuat headernya sebentar kan? paling cuma beberapa Kalau sudah, kamu upload headermu ke blog kamu di Page Element, click edit bagian header, kamu upload headermu tadi. Kalau sudah, nanti kamu pasti kecewa banget, kamu pikir tempelate kamu udah rusak, blog kamu jadi jelek karena headernya berpisah kayak gini: So, biar menyambung dengan body blog, kamu ke:
Dashboard >>Design >>Edit HTML
cari kode #header-wrapper { dibawah kode #header-wrapper { itu ada kode kode kan? Gantikan kode dibawah kode #header-wrapper { itu dengan kode ini: margin:0; padding: 0; background-color:transparent; text-align: $startSide; }Belummmm !!!!! Cari lagi kode ini: #header { Lihat kode kode dibawah kode #header { tersebut ! Gantikan semua kode itu lalu gantikan dengan kode ini: width: 761px; margin: 0 auto; background-color: transparent; border: 1px solid transparent; color: transparent; padding: 0; font: normal normal 210% Verdana, Arial, Sans-serif;;}Dah siap? SAVE TEMPLATE ! Dia akan seperti ini:
Header itu sudah bersambung dengan body blog
Credit to : Chocolettha Labels: tips dan trik blogger |
Welcome!
 Chatbox
Archive; Ads |